ノベルティやオリジナルグッズを作りたい方に向けて、制作の裏側を綴るブログ第2回。前回はデザインや予算感を大まかにイメージしましたが、今回は具体的に形に落とし込んでいきます。インデックスはこちら。
Step 5.デザイナーやイラストレーターを決める
Step 6.イラスト(デザイン)を依頼する
Step 7.ラフ・修正を繰り返してブラッシュアップ
Step 8.プロダクトのイメージ画像を作る
Step 5.デザイナーやイラストレーターを決める
お願いしたのは、雑誌や書籍などのイラストを手がけているそで山かほ子さん 。以前、ノストスブックスとSTUDYとの共催展示をしていただいたこともある、人気のイラストレーターさんです。展示中はぽってりと絵の具を付けたペインティング作品を飾っていたそでかほさんですが、ドローイングも味わい深くてすごく素敵なんです。
 ポートフォリオサイトより作品画像を拝借。飄々とした表情のおじさんがかわいい。
ポートフォリオサイトより作品画像を拝借。飄々とした表情のおじさんがかわいい。 うちでも取り扱っている「New Typesトートバッグ」、通称「ちくびトート」は私もお気に入り。誰に後ろ指さされようとも使い続けたい、こんな愛着の沸くトートバッグを作れたらな、と思いオファーしました。サイズ調整などの細かな部分は、うちのオーナーと店長がデザイナーなのでアドバイスをもらうことに。
うちでも取り扱っている「New Typesトートバッグ」、通称「ちくびトート」は私もお気に入り。誰に後ろ指さされようとも使い続けたい、こんな愛着の沸くトートバッグを作れたらな、と思いオファーしました。サイズ調整などの細かな部分は、うちのオーナーと店長がデザイナーなのでアドバイスをもらうことに。
Step 6. イラスト(デザイン)を依頼する
姿形だけでなく、仕草もモグさんらしいイラストにしたい。ということで、そでかほさんには普段のモグさんがわかるような写真を素材として渡しました。そういえばブログでモグさんの紹介を改めてしたことはなかったでしょうか?
2010年生まれの5歳の男の子、シュッとしてるけど実は雑種犬です。みんなには「モグさん」「モグ」と呼ばれていますが、本名は「モグー」。由来はモグラみたいに真っ黒だから、なんだそう。
ちょっと臆病ですが、好奇心旺盛で、よくカウンターの扉から店内の様子を覗いています。ちなみに、飼い主である店長にはめちゃくちゃ甘えん坊。
そんなモグさんの日常を、ハッシュタグ「#きょうのもぐさん」をつけてノストスブックスのインスタグラムでポストしているので、こちらの写真を参考にしていただきました。どのポーズがいいかは、そでかほさんにお任せすることに。
Step 7.ラフ・修正を繰り返してブラッシュアップ
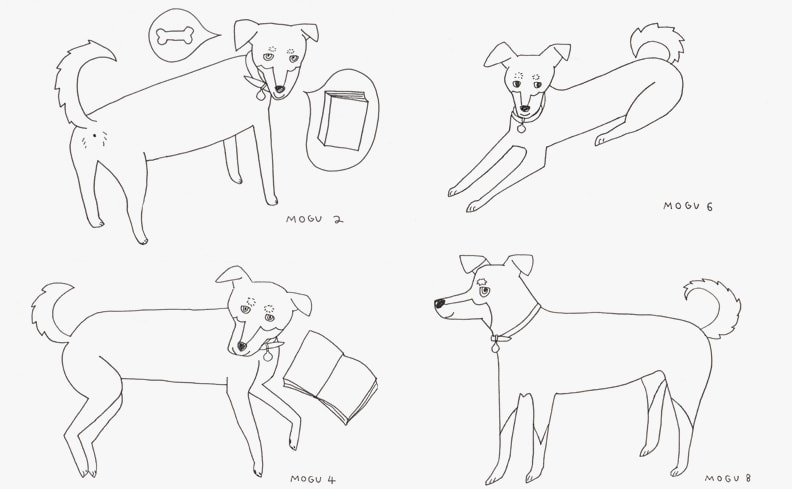
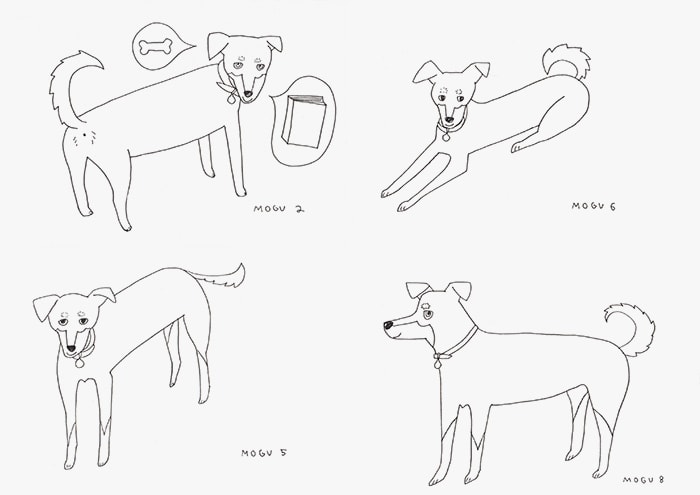
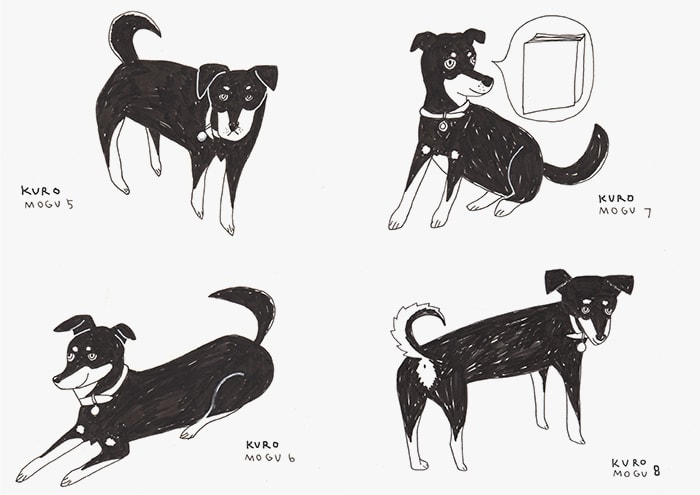
数週間していただいたラフがこちら!! モグさんがそでかほタッチになっている……!感無量です……!
モグさんがそでかほタッチになっている……!感無量です……! ポーズの違いや、ドローイングのみ/ベタ塗りで複数パターン描いていただきました。本来ならばこちらからお願いするべきところ、予め用意してくださりありがたい。。基本的には依頼の際に、「2、3パターン作ってもらい、そこから選ばせてほしい」と伝えておくとスムーズです。
ポーズの違いや、ドローイングのみ/ベタ塗りで複数パターン描いていただきました。本来ならばこちらからお願いするべきところ、予め用意してくださりありがたい。。基本的には依頼の際に、「2、3パターン作ってもらい、そこから選ばせてほしい」と伝えておくとスムーズです。スタッフで検討した結果、ドローイングのみのイラストの中からおしりを向けて振り返っているものと、 おすわりスタイル の2択に絞ることに。ノストスブックスとしてではなく、モグさんそのもののオリジナルグッズとして展開 できるよう、吹き出しや本などは取って、手描きのアルファベットのロゴを追加で作っていただけるようお願いしました。

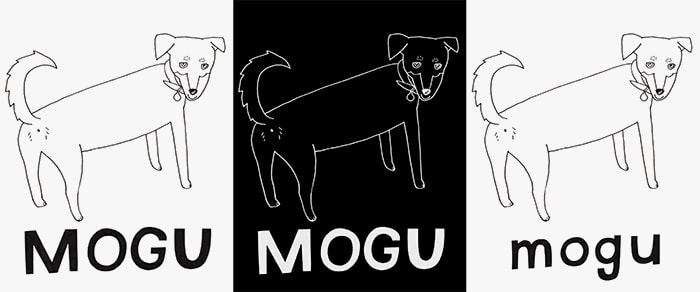
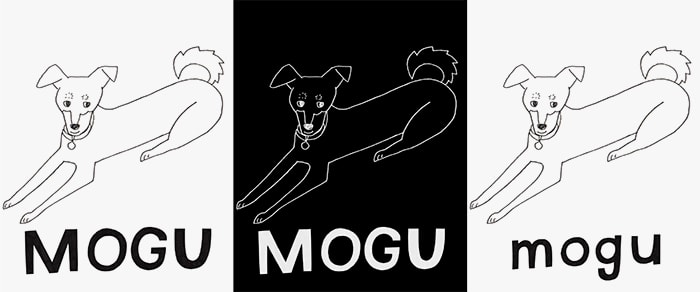
 反転バージョンやロゴを大文字/小文字に替え、1パターンをそれぞれ3種類にしてから、最終選考に移ります。他のスタッフに見せたところ、満場一致でおしりを向けて振り返っているバージョンに決定!ロゴは小文字のほうが丸みがあってかわいいね、ということになりました。
反転バージョンやロゴを大文字/小文字に替え、1パターンをそれぞれ3種類にしてから、最終選考に移ります。他のスタッフに見せたところ、満場一致でおしりを向けて振り返っているバージョンに決定!ロゴは小文字のほうが丸みがあってかわいいね、ということになりました。こうして、実際に使うイラストになるまでラフから修正を重ね、ブラッシュアップしていきます。イラストがフィックスしたら、入稿時にデータサイズの調整ができるよう、Photoshopで開けるpsdファイルやIllustratorで開けるaiファイルで納品してもらうといいですよ。
Step 8.プロダクトのイメージ画像を作る
早速無地のトートバッグの画像に当てはめて、イメージ画像 を作ってみました。 おお!すでに売ってそうなくらい、しっくりきています。
おお!すでに売ってそうなくらい、しっくりきています。 反転バージョンもよきかな。
反転バージョンもよきかな。 ピンクもかわいい。カラー展開もあってよさそうですね。
ピンクもかわいい。カラー展開もあってよさそうですね。 画像はとりあえずでiPhone4ですが、スマホケースにも当て込んでみました。これは、自分も使いたい。なんだか夢が膨らんできた。。こうして画像にあてがってみたり、似たようなサイズのプロダクトに紙にプリントしたイラストを貼り付けてみると、より完成イメージが湧きやすくなります 。今回はここまで。
画像はとりあえずでiPhone4ですが、スマホケースにも当て込んでみました。これは、自分も使いたい。なんだか夢が膨らんできた。。こうして画像にあてがってみたり、似たようなサイズのプロダクトに紙にプリントしたイラストを貼り付けてみると、より完成イメージが湧きやすくなります 。今回はここまで。オリジナルグッズ制作ブログは残すところ1回。次回は完成品のお披露目となりますのでお楽しみに。ひとまずオリジナルグッズを見たいという方はこちらからどうぞ。
[dfads params='groups=6167&limit=4&orderby=random']